さて今回は画面の色を変えてみますね。
ビジュアルスタジオコードは画面の色を自分のお好みに変える事が出来ます。
これは結構ハマります!
私は暗めの渋い感じが好きなのでダーク系(暗い系)を選んでます。
明るい配色が好きな人はライト系(明るい系)を選ぶことも出来ますよ。
それからハイコントラストなんかも選べます。
それではやってみましょ~
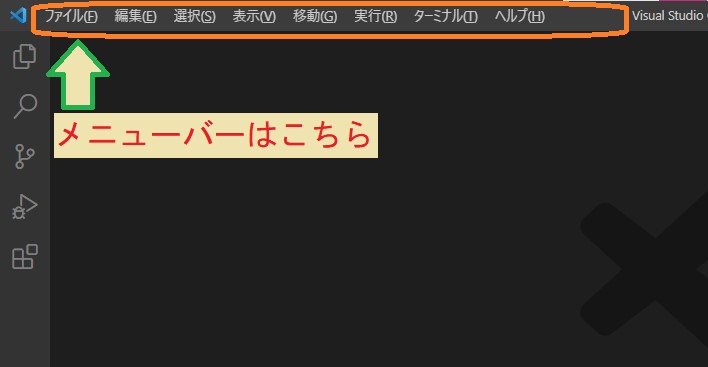
「メニューバーからの操作」
この操作は「マウスでメニューの項目を選んでいくやり方」をお伝えしますね。

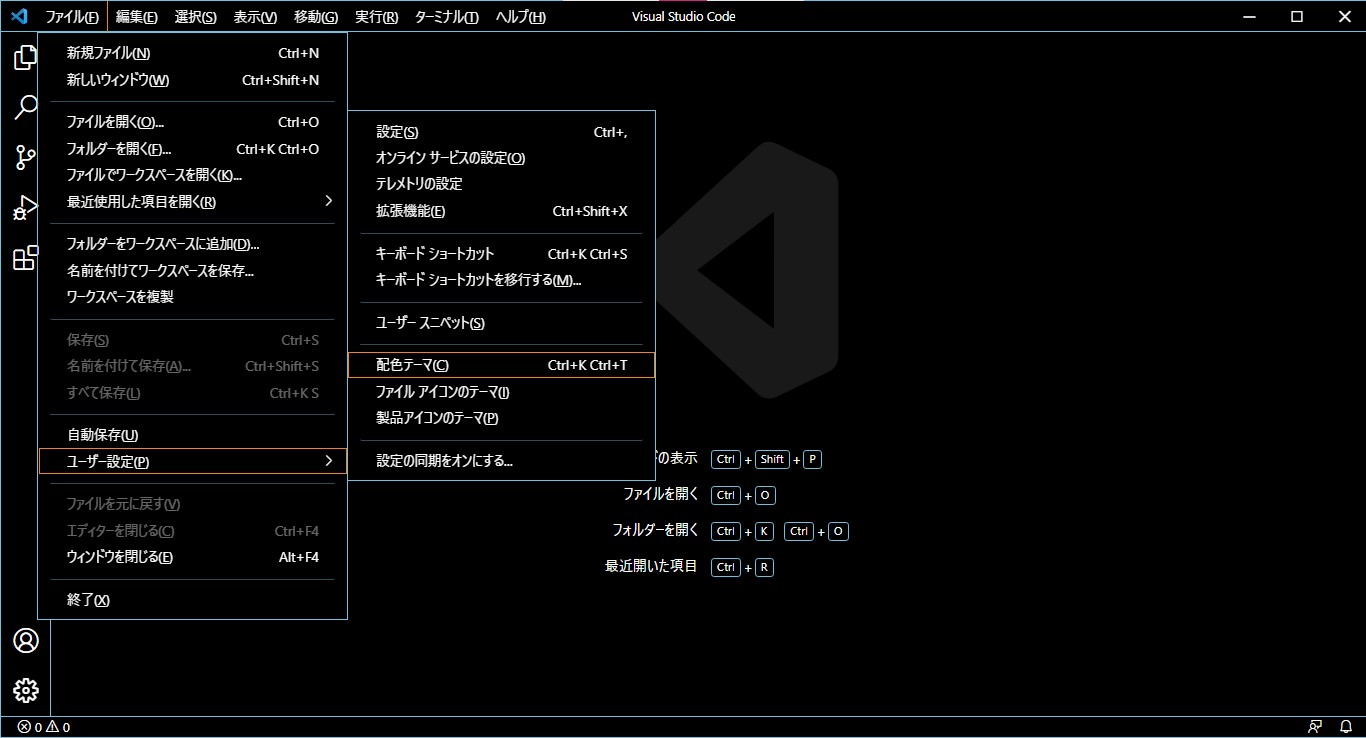
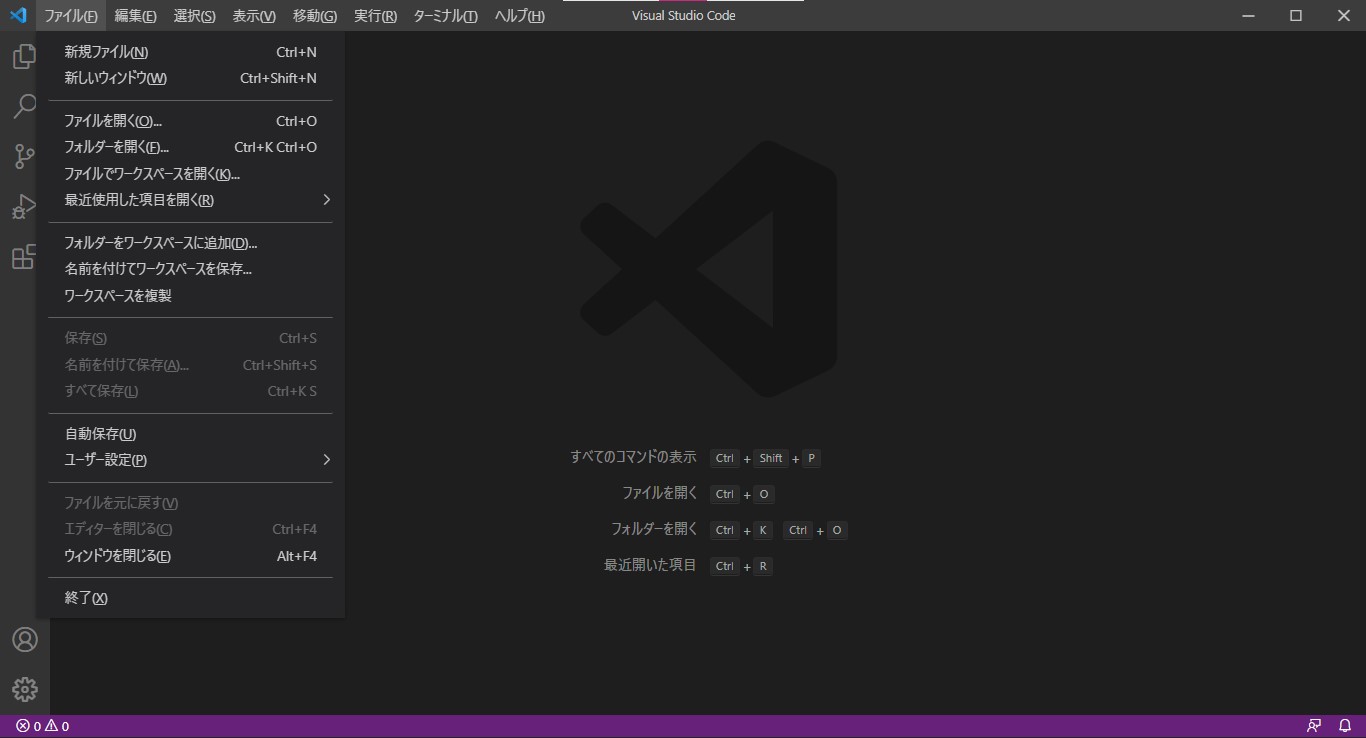
1、一番上のメニューバーから「ファイル(F)」を選びます。
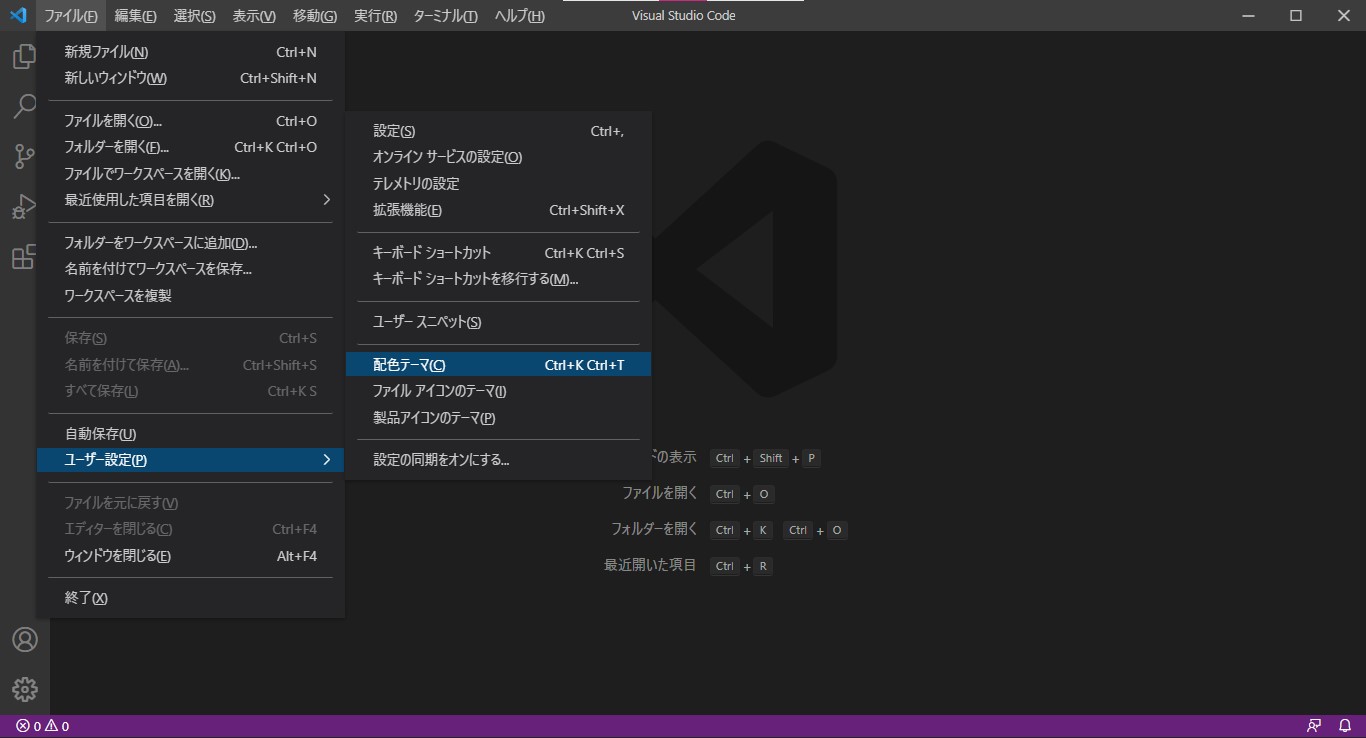
2、プルダウンメニューが開きます。

3、「ユーザー設定(P)」を選ぶとサブメニューが表示されます。
4、「配色テーマ(C)」を選びます

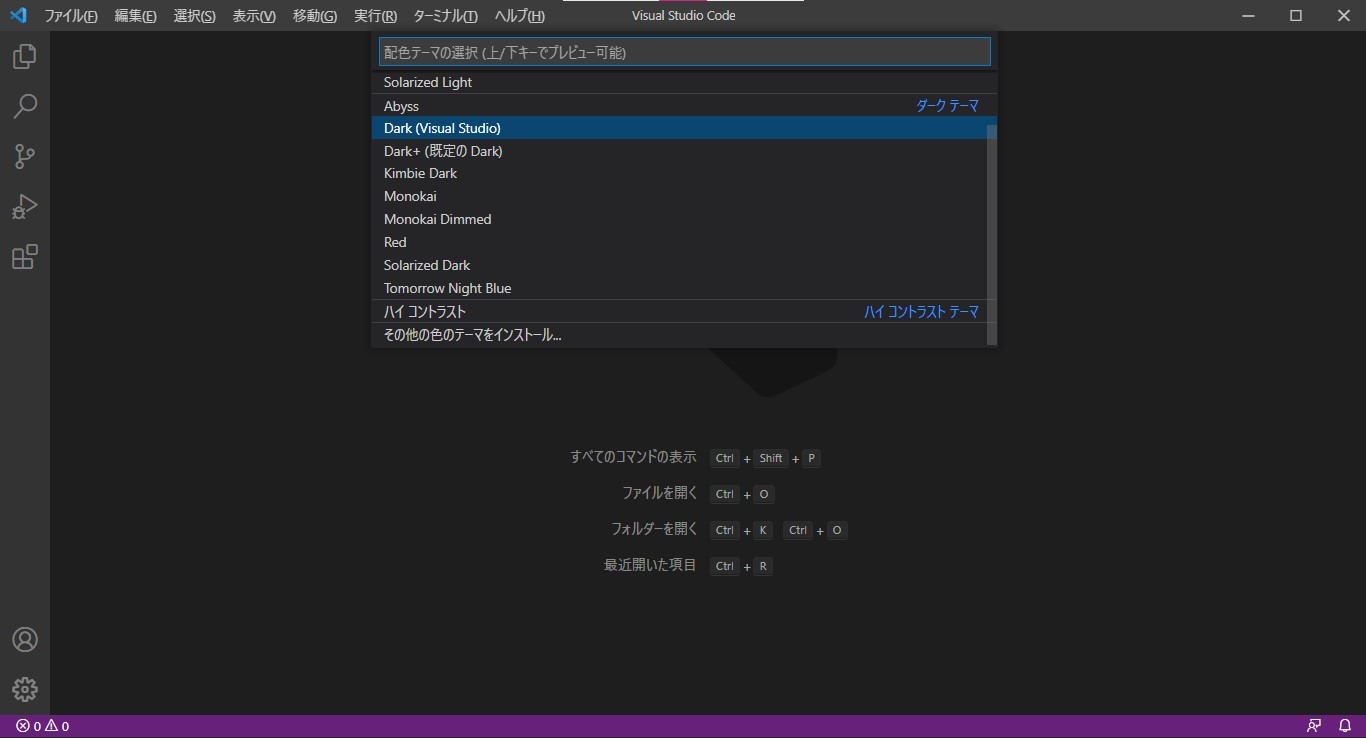
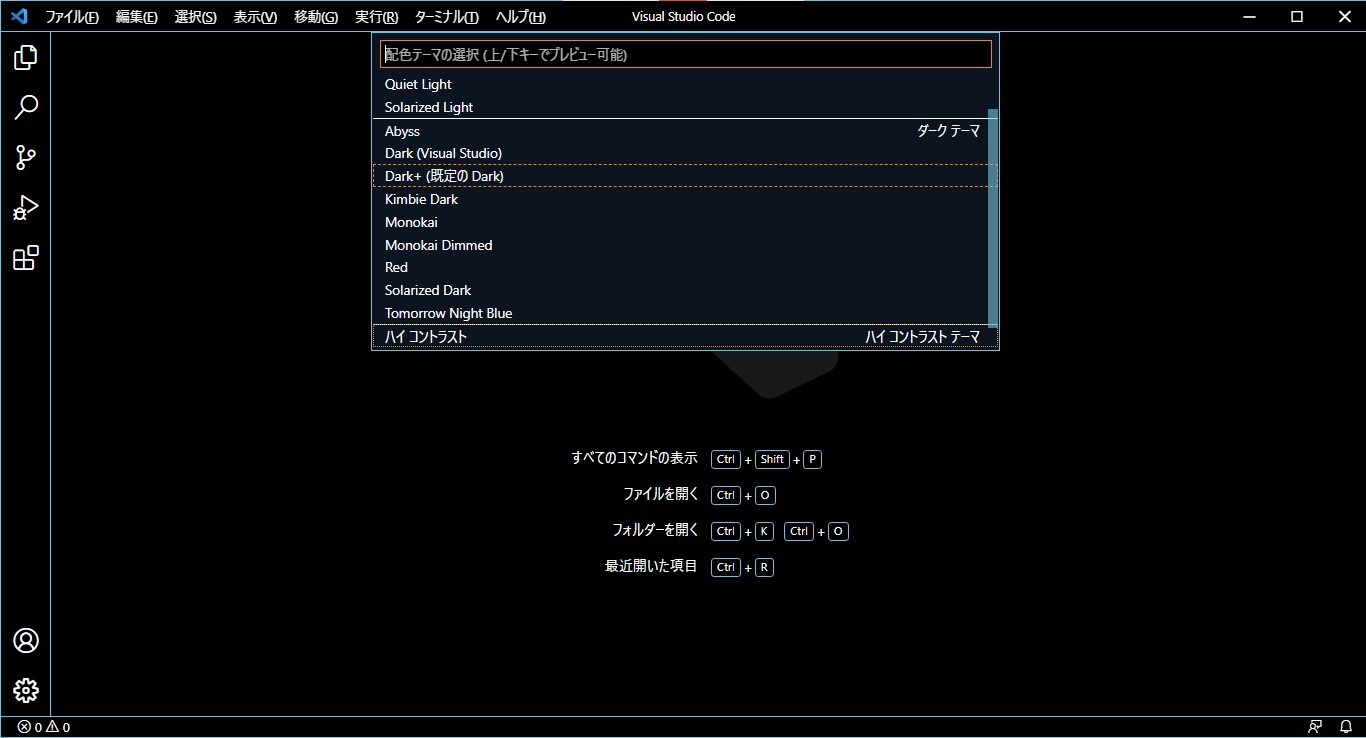
5、画面の上部から「配色テーマの選択メニュー」が表示されます。

6、キーボードの「上下カーソルキー」を使ってテーマを選びます。今回は「ハイコントラスト」を選んでみます。
7、決まったら「Enter(return)キー」を押します。これで配色がお好み(今回は「ハイコントラスト」)に変更になりました。

同じ手順を行えば元に戻す事も出来ますよ!

↓↓↓↓↓↓

↓↓↓↓↓↓

簡単でしたね!
マウスを使わない「メニューバーからの操作」
作業に慣れてくるとマウス使うのが億劫になってきたりします。
ここではマウスを使わないで上部メニュー(メニューバー)の項目を選ぶ方法もお伝えしておきますね。
今回のメニューバーから「ファイル(F)」を選ぶのをキーボード操作だけでやってみます。
Alt+F
と押すとマウスを使った時と同じように「メニューバー」の「ファイル(F)」のプルダウンメニューを表示させる事が出来ますよ。


後はメニューの中に表示されている「ユーザー設定(P)」の英字[P]とか「配色テーマ(C)」の英字[C]とかをキーボードから打ち込んでいってやれば目的のところに行けます。(大文字小文字は関係ありません。)
この「メニューバーから「ファイル(F)」を選ぶ」操作はVSCodeの操作というよりもOS(Windows10)のウィンドウ操作になるんです。
VSCodeはWindows10の上で動いているので~VSCode上にもその操作が反映されているという事になります。
初心者のうちはこの操作がどちらのものかなんて意識はしていないと思うのですが、慣れてくればVSCode以外のソフトウェアの時でも同じ操作が出来る事を実感する様になると思います。
気が付いて自分のものになっていくと思ったのでね。
一応、お伝えしておきました。
ショートカットを使っての操作
いつでも簡単にショートカットを使って配色テーマを変更する事も出来ます。
途中からは先程の「メニューバーから操作」と同じになります。
配色テーマの選択メニューを表示させるショートカットキー
Ctrl+K を押した直後に Ctrl+T (連続して押すという事)
これで画面の上部から「配色テーマの選択メニュー」が表示されます。
あとは上の「5、画面の上部から「配色テーマの選択メニュー」が表示されます。」以降を行えばOKです。
簡単ですね。
これで画面の配色テーマの変更についての説明を終わります。
配色テーマについてのオススメ10選という動画のご紹介です。
下の動画は英語になってますけども、画面の移り変わりを見るとどんな配色がいいのか参考に出来ると思います。
日本語訳にすると少しは分り易くなりますが、完全に翻訳が上手くいかない様なのでその点はご了承くださいませ。
まとめ
今回はvscodeの画面の色どりを変えるやり方についてお伝えしました。
配色のテーマによってはプログラムのコーディングの際に見やすくなったりもする事があるので、いろいろと試してみても面白いかもしれません。
それではお好みのツールに出来るように楽しんでくださいね。
ここまで読んで頂きまして誠にありがとうございました。
嬉しい楽しいついてます。
感謝
泉水善光
↓↓↓↓↓↓ 画面上の表示が英語でも日本語でもない時は日本語に切り替えて使いましょう~ ↓↓↓↓↓↓