こんにちは。
今回は中学生の初心者がビジュアルスタジオコード(Visuar Studio Code)をインストールしようと思ったらすぐに出来るように記事を書いてみようと思います。
全く簡単な言葉でインストールが出来てしまうという内容を目指しています。
(出来れば小学生にだって分かる位簡単に。。。とも思ってます。
けれど英語が出てきたりしますからね~ちょっとキツイかな???(;^ω^))
私自身初心に戻り、普段の生活に使っている言葉を出来るだけ使う様にして
これからプログラミングを始めたいと思っている初心者さんが読んでも苦労なくvscodeをインストールできる様に記事を書いてみようという事なんです。
(どの位簡単に出来るかは書いてみないとわかんないんですけどね。。。)
まあ、私も腕試しだと思いながら~
とにかく書いてみますね~!(*^-^*)
宜しくです~!
今回使う「自分のPCの性能」と「ソフトウェア」について
それからブラウザー(※)はGoogle chromeです。
(※ブラウザーとは・・・ネットにあるページとかを見る為に使うソフトウェアの事)
Macパソコンではこのやり方(vscodeのインストール方法)は使えません。という事にしておきます。
Windowsパソコン向けの記事なのでね。
Macパソコンではこの手順をそのまま読んでも使えません。
全然使えないという訳でもないですが、これからの説明を簡単にする為にも「あえて使えないと言っておきます」ね。
「visual studio code(vscode)を使える様にする」とはどういう意味なのか?
自分のPCでビジュアルスタジオコードを使える様にする為には
「PCの中にビジュアルスタジオコードを置いて」から「使えるように準備しておく」事が必要です。
これをセッティング(設置する)と言います。
コンピュータのソフトウェアの世界では「ダウンロードしてからインスト―ルする」といいますよ。
上に書いた「PCの中にビジュアルスタジオコードを置いて」おくという言葉が専門用語では「ダウンロード」です。
そして「使えるように準備しておく」というのが「インストール」という専門用語になりますね。
vscodeを自分のPCに引っ張って持ってくる(ダウンロード)作業の事についての説明
それではどんなことをしないといけないのか手順の簡単な説明を始めていきま~す。
宜しくお願い致します。
ダウンロードって言葉なんですが、最近では生活の中でもよく使われる様になってきているので知っている人も多いと思います。
ネットでゲームをダウンロードするとか、好きな歌手の曲だってダウンロードしたりするでしょ!
それと同じでVscode(ビジュアルスタジオコード)も使える様にする為にはネットからダウンロードしないといけません。
電気屋さんから洗濯機を買ってくるのと同じ様なイメージを持つといいです。
(今回は無料でもらえたと思えばいいです)
無料でもらえたので家まで(家のPCまで)運んできた状態という事になりますよ。
これが「ダウンロード」という言葉の意味です。
ビジュアルスタジオコードのダウンロードの手順
やらないといけない事
今度は実際にどうやってダウンロードをするのかについて具体的に画像を使って説明をしますね。
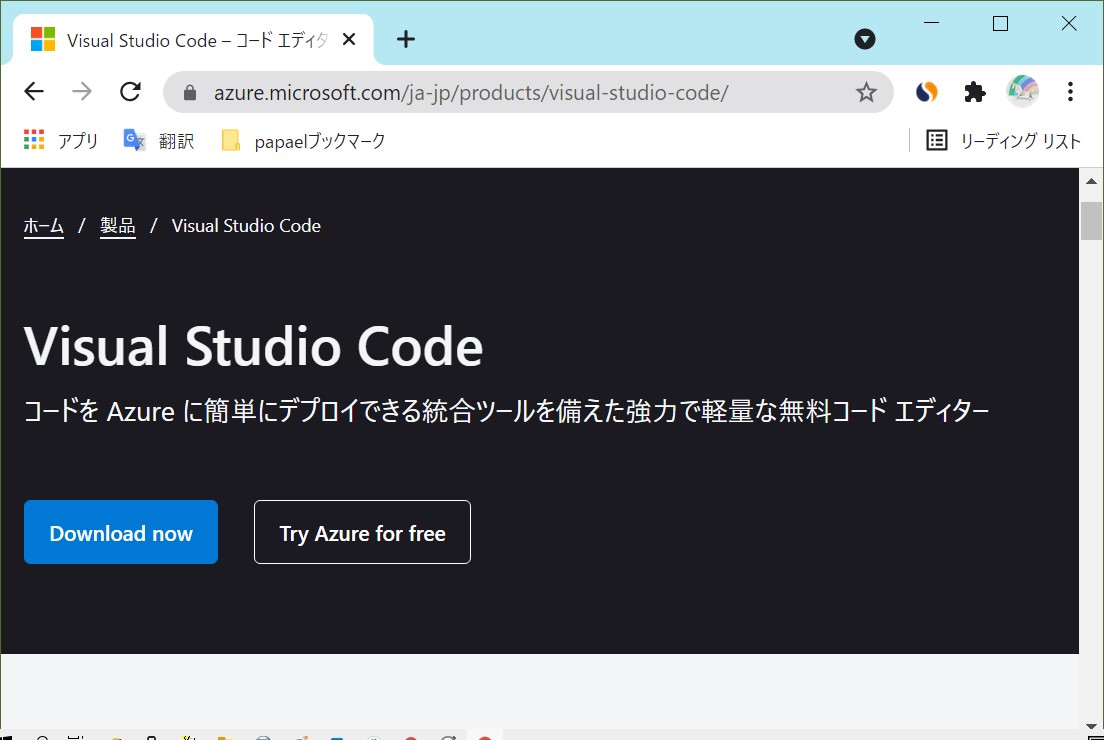
その1:下のバナーをクリックしてビジュアルスタジオコードのサイトを開きます。
すると次の様な画面が開きます。

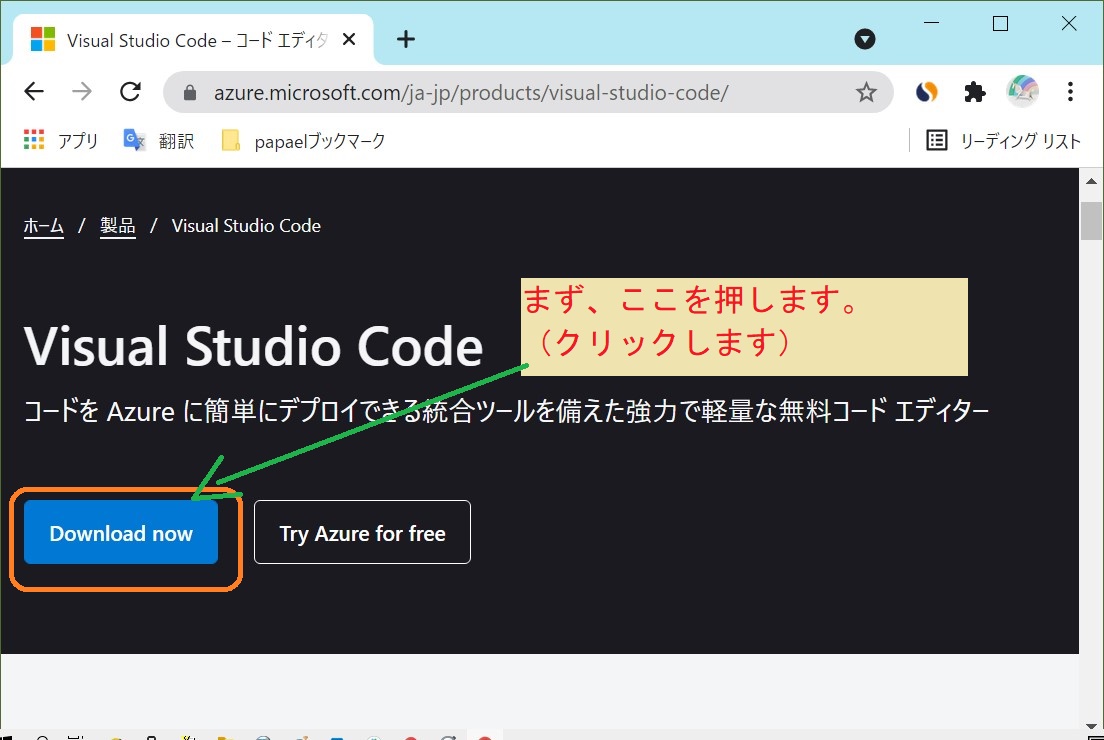
その2:サイトページの中から「Download Now」と書いてあるボタンを探す。
下の画像で場所を確認してくださいね。
開いた画面の中の「Download Now」と書いてあるボタンをクリックします。

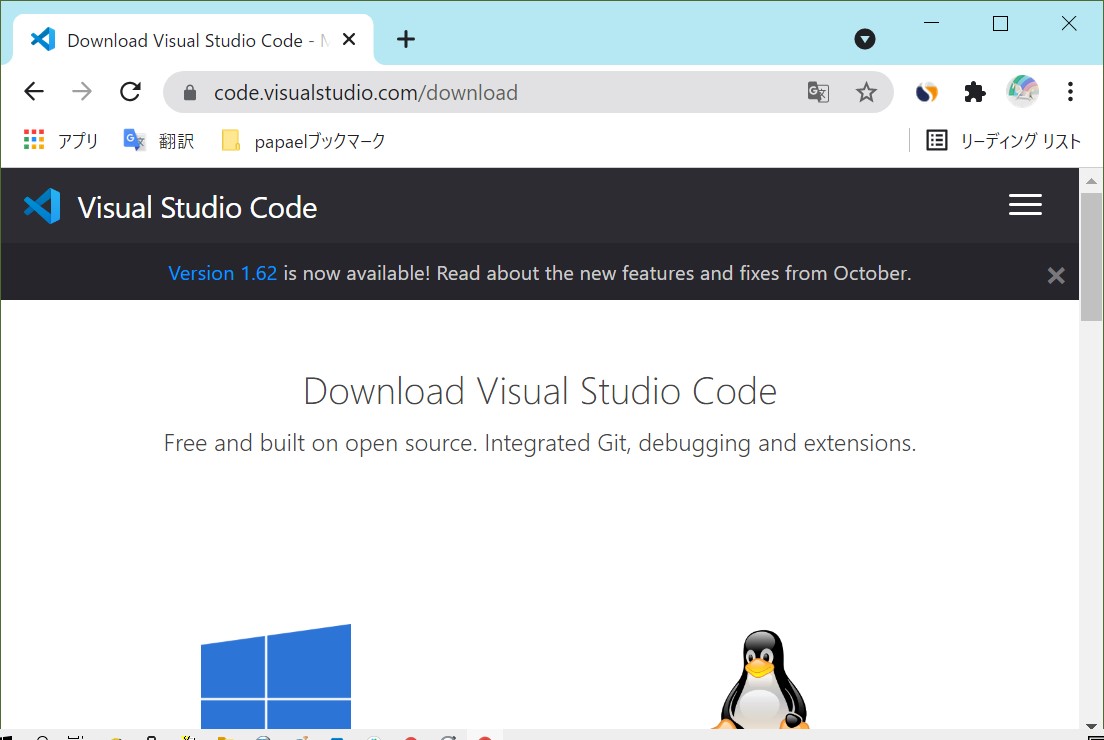
その3:「Download Now」のボタンを押すと画面が切り替わります。

この画面の下の方を見に行きます。
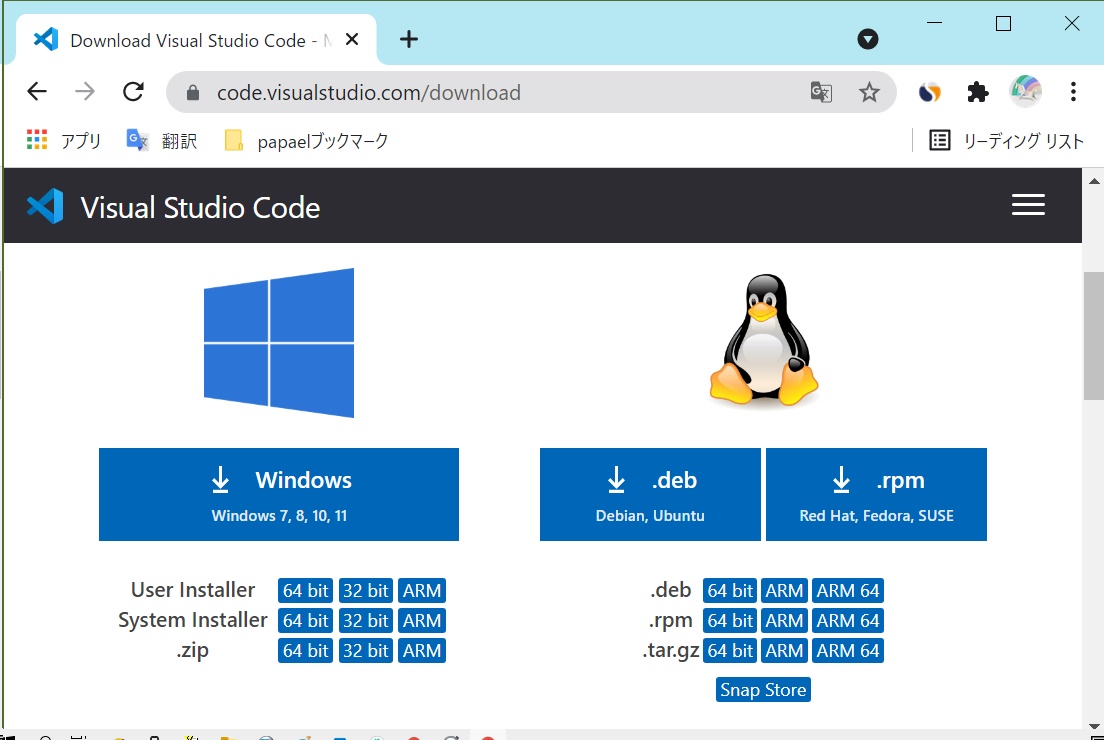
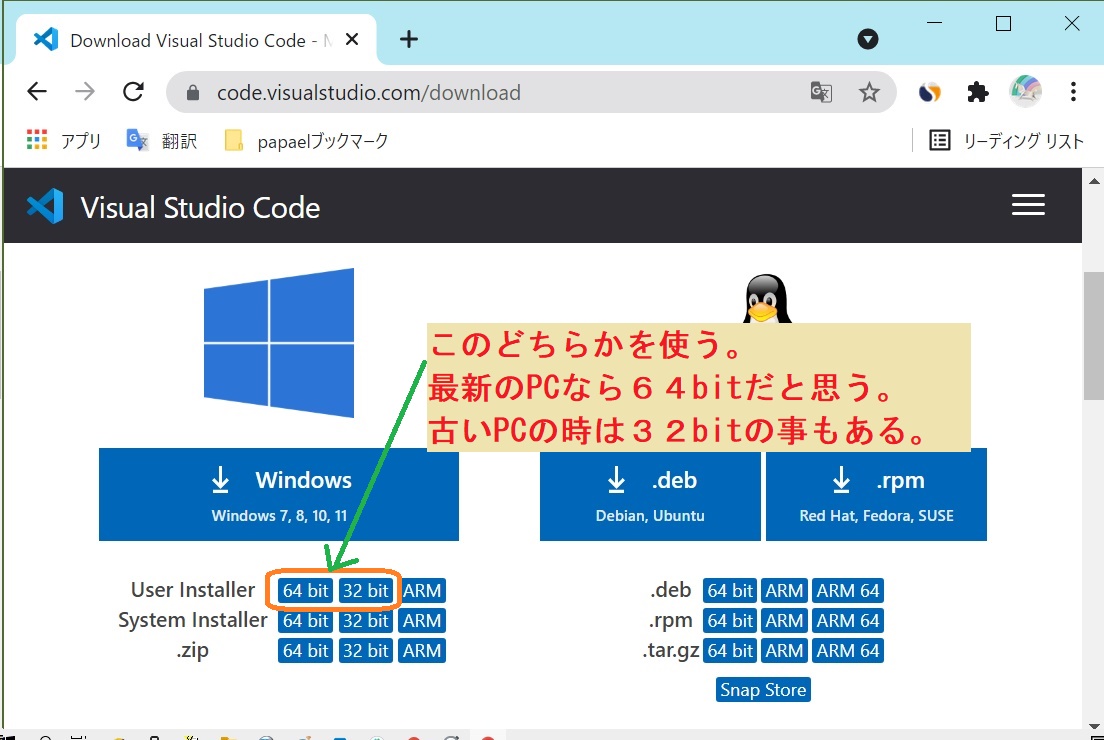
そうするとWindows用のダウンロードのボタンが見えてきます。

沢山ボタンがあるけども実際に使うボタンは下の画像で印をつけた2つの中のどちらかです。

自分のPCに合ったボタンを選んでクリックするんですけども~
どちらが自分のPCに合ったボタンなのか分からない時には分かる人に聞いて押した方がいいです。
Windows10が64ビットのものなのか32ビットのものなのかだけでも分かれば選ぶことが出来ますよ。
最近のPCならほぼ64ビットなので64ビットの方を選べると思います。
私は貧乏なので古いPCを使っているのですがね。
だからWindows10も32ビットなんです。
その為に32ビットの方を選ぶことになります。。。(T_T)
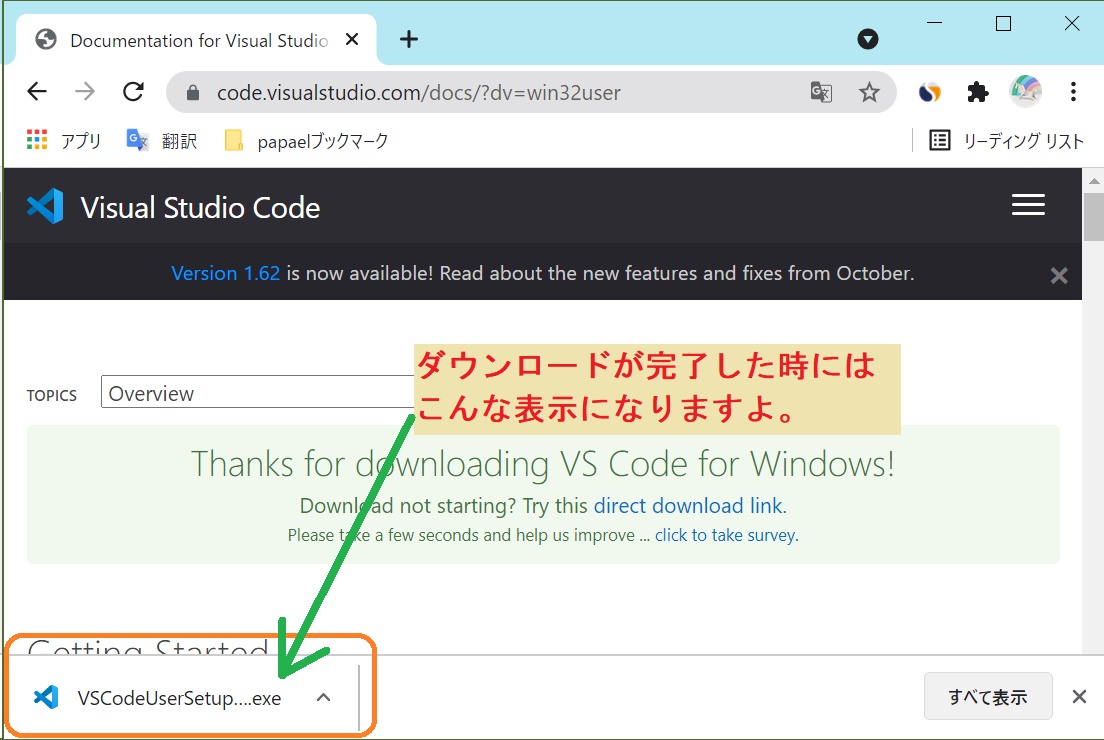
その4:ボタンを選んだらダウンロードは始まります。終わるまで待ちましょう。

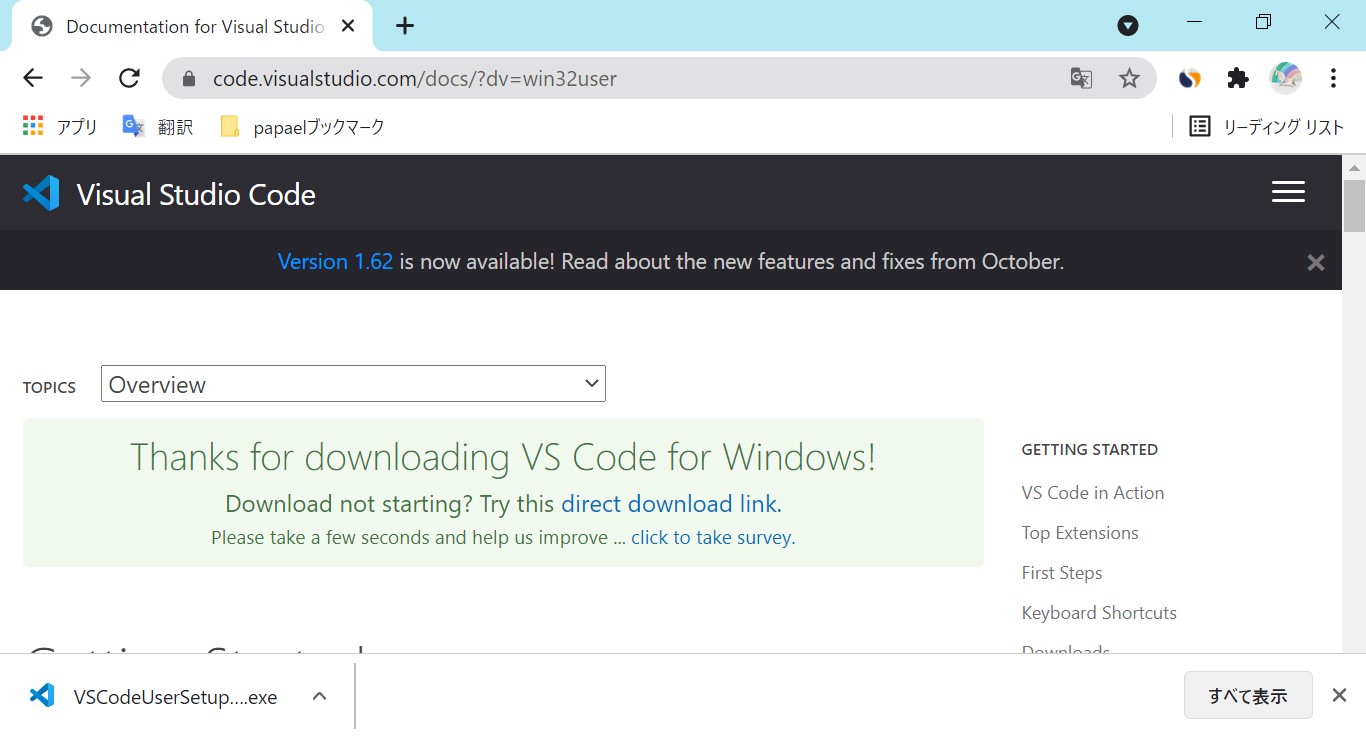
その5:画面の左下のところでダウンロード完了が確認出来たらそれで「自分のPCに置いておくという事」は完了です。
お疲れさまでした。

これで自分のPCの中に(とりあえずは)ビジュアルスタジオコードを置けたという事になります。
置いてあるから使いたい時に使えるようになるというお話でした。
ただ、コンピュータのソフトウェアっというのはね。
ダウンロードして置いてあるからといってスグに使えるようにはなっていないのです。
動かせる様にする為には「インストール」という動かす為の準備をやらないとダメなんです。
「インストール」をやらないと置いてあっても動かせません。
次で「インストール」のやり方を説明しますからね。
ビジュアルスタジオコードをいつでも使える様に準備する(インストール)やり方
vscodeを使えるように準備する(インストール)というのも簡単ですよ~
焦らずにいきましょ~!
さて、先ほどのダウンロードが完了した時点の画面を使ってそこから説明していきます~
こんな画面が出ていると思います。

ビジュアルスタジオコードのインストールの手順
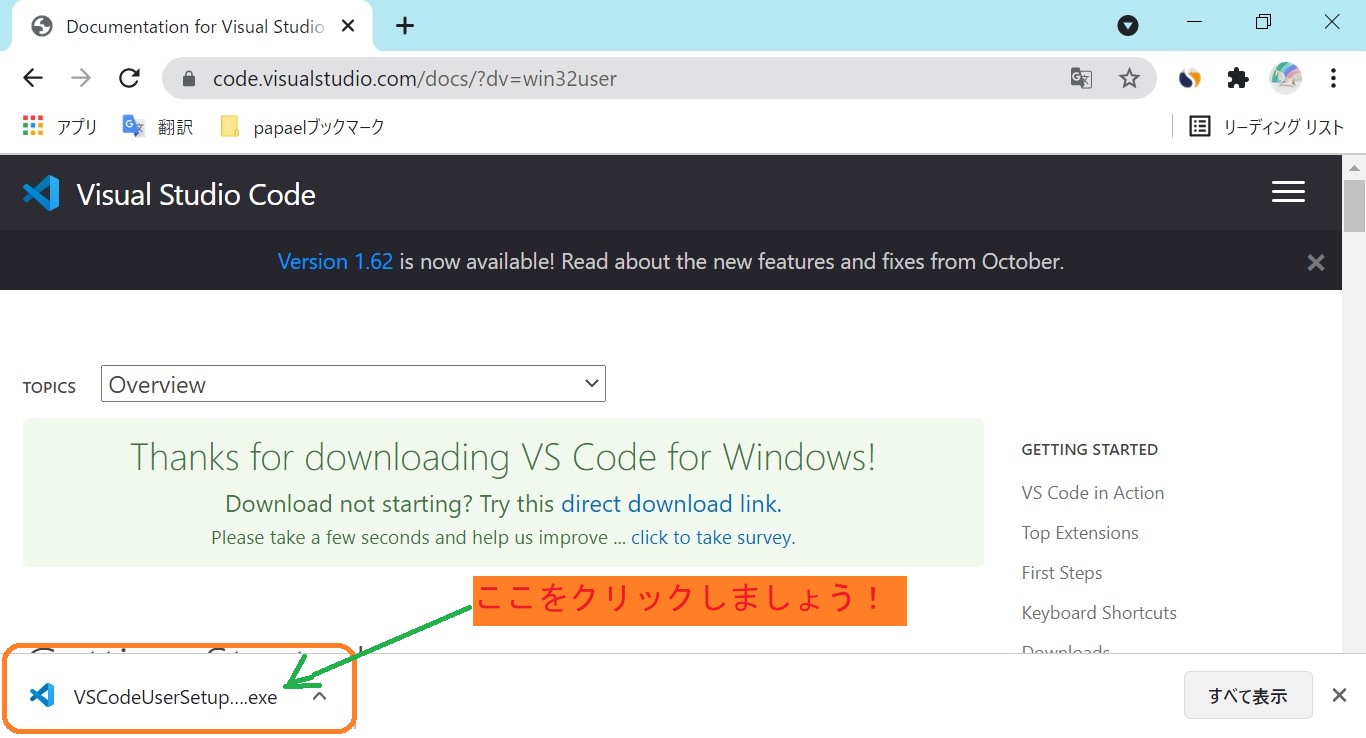
その1:
画面左下のダウンロードしたものをクリックします。

その2:
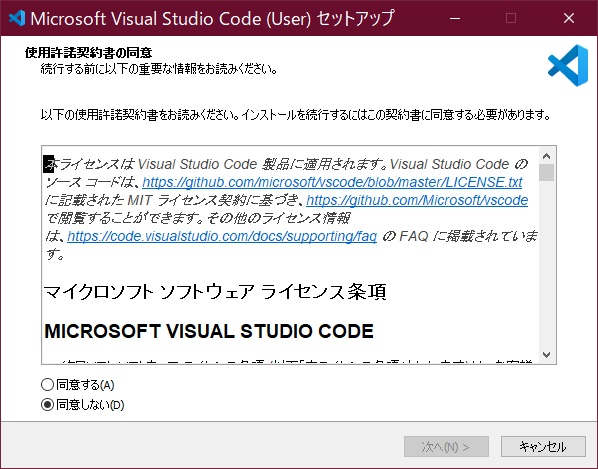
クリックした後には下の様な「契約同意」の画面が出てきます。
この画面は大人が損をしない様に決めた文章が書いてあります。
しかも難しい言葉も沢山使われています~
難しくて読めないかもしれません。。。

その3:
契約同意の中身を読んだら
(多分読まないと思いますが。。。読むクセはつけていきましょう!)
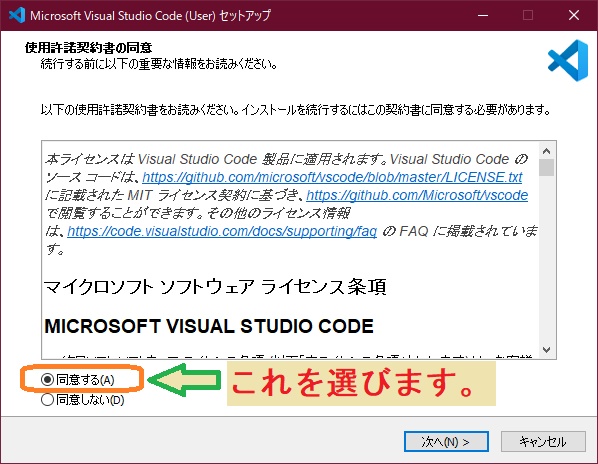
画面の下の「同意する」をクリックして選びます。
すると、「次へ」のボタンが色が変わって選べるようになりました。
「次へ」のボタンをクリックしてください。

その4:
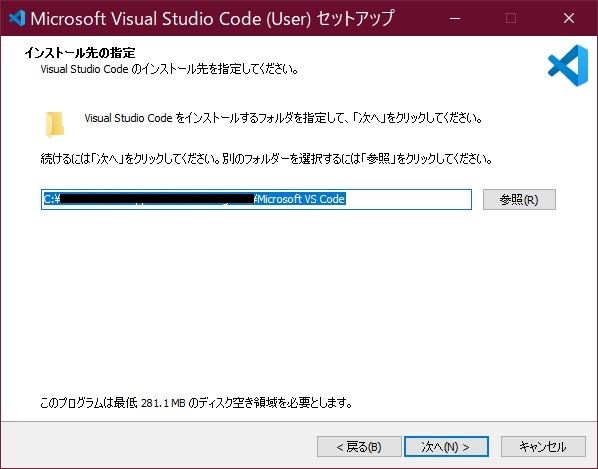
自分のパソコンのどこにvscodeを置いて使いますか?という置き場所を聞いてきます。(インストール先の指定)
ダウンロードのところでも自分のPCに引っ張ってきて置いておきましたよね。
「あれ?また置き直すの?」って思いますよね。
実はあれ、仮の置き場所に置いてあるだけだったんです。
(倉庫に入れておいたみたいな。。。)
今回はvscodeをいつでも使えるようにする為に正式な置き場所ってのを指定しないといけないんです。
もし指定のやり方が分からなければそのまま表示されてきたものを使うといいです。
この指定をすると倉庫から実際の作業場所にVSCodeが移されて~
いつでも使える状態にして置いておけるようになります~
(何となくイメージ出来ましたか?)
指定する場所が決まったら「次へ」をクリックします。

その5:
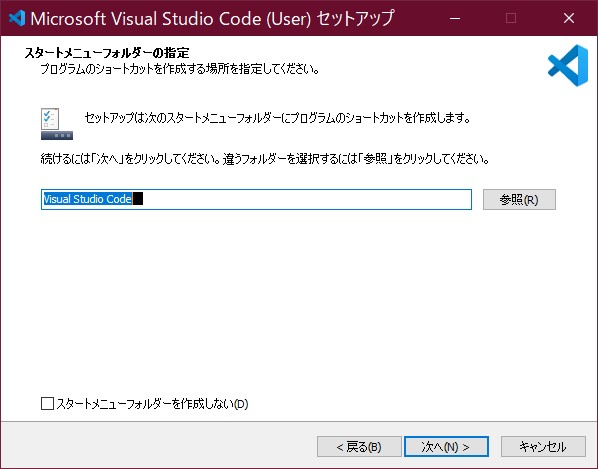
「スタートメニューフォルダーの指定」という画面が出てきます。
これはこのまま「次へ」をクリックで構いません。

その6:
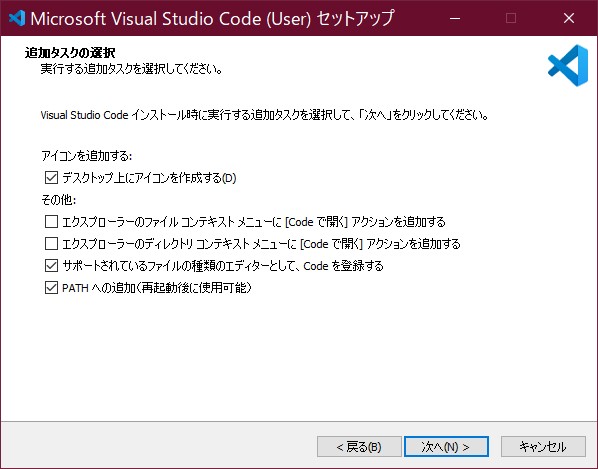
「追加タスクの選択」という画面が出てきますよ。
私は「□デスクトップ上にアイコンを作成する(D)」にチェックを入れました。
これはチェックを入れなくてもいいのですがね。
私的には入れた方が使い勝手がいいので入れます。
その他は触ってません。
そして「次へ」をクリックします。

その7:
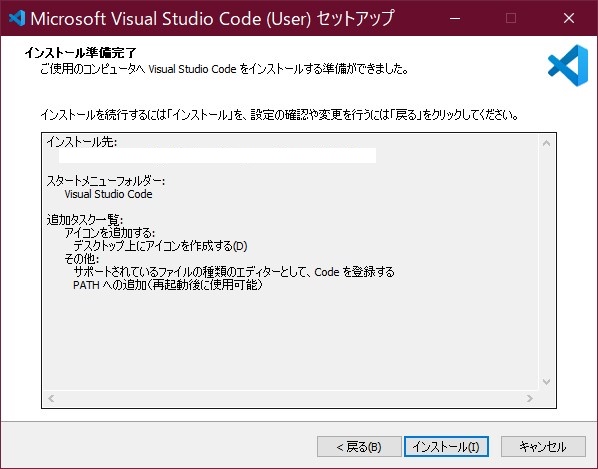
「インストール準備完了」の画面が出てきます。
そうしたら「インストール(I)」をクリックしましょう!

その8:
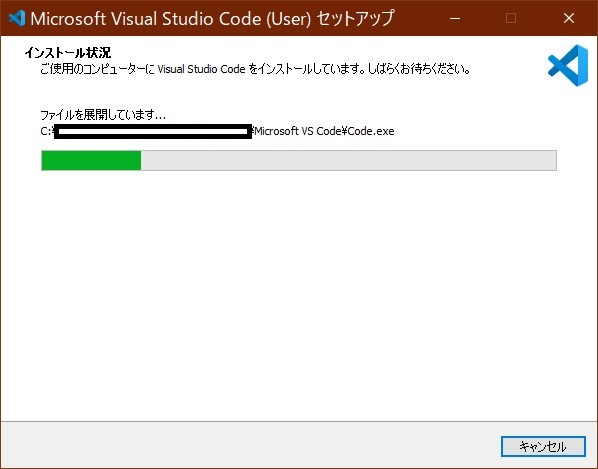
「インストール状況」という画面に切り替わってインストールの進み具合が見れますね。
終わるまで待ちましょう!

その9:
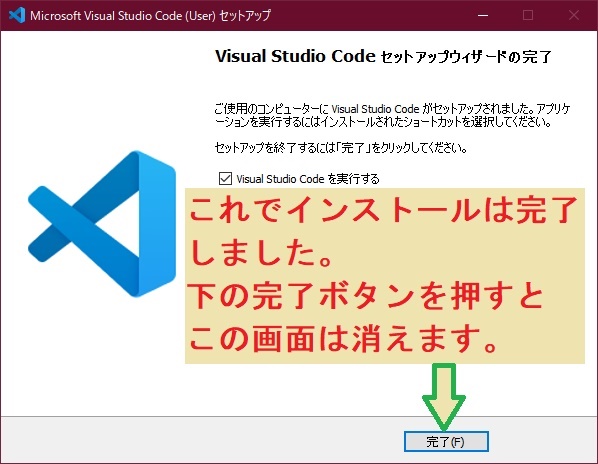
「Visual Studio Code セットアップウィザードの完了」という画面が出て来て、終了となります。
ここで「完了」を押すとVSCodeが起動されてきますよ。

その10:
VSCodeのインストールが終了されて初期画面が表示されます。

これも設定によっては自動で初期画面が表示されない時がありますよ。
そんな時には下の「おまけ:vscodeを一度終了したらどうやってまた使うの?」を読んでくださいね。
動かす事ができます。
初期の画面をよく見てもらうと判ると思いますけども~
なんか「英語」でメニューとか表示されてますよね。
英語が分からない人には使えないのでしょうか・・・???
いえいえ、ちゃんと日本語の表示に変える事は出来るんです。
拡張機能というやつがあってね。
それを使って「日本語で表示する」設定は出来るので~ご安心してください。
そのやり方は別記事に書いてありますのでそちらをご覧くださいね!
↓↓↓↓↓↓ ビジュアルスタジオコードって最初は英語表示になっているんですよね! でも日本語にも出来るから安心してくださいね! やり方はこちら~ ↓↓↓↓↓↓
おまけ:vscodeを一度終了したらどうやってまた使うの?
「vscodeを一度終了したら次に使いたい時はどうやるの?」
こんな疑問をもつ人もいるかもしれませんよね。
だって初心者なんですから~あるある~!
私の場合は前の「その6」のところでデスクトップ上にアイコンを作る設定をしてあります。
だから、またVSCodeを使いたくなったらそのアイコンをクリックするだけでまた使えるようになるんですよ~

アイコンを作っていなくっても他のソフトウェアと同じように「Windowsキー」を押して「Visual Studio Code」の名前を探して使う事も出来ますよ!
焦らなくても大丈夫なのでね。
どんどん使ってください。(*´▽`*)
まとめ
いかがでしたか?
中学生になったばかりの人にも分かるようにと思って記事を書いてみました。
書いてみると普段の言葉で説明するのって意外に難しく感じました。
これは私自身が専門用語を知っているからなんですね。
「何を行うのか」という「動作を表す言葉」に慣れてしまっているから~
わかりやすくかみ砕いて説明するというのは反対に難しくなってきているわけですなぁ~
たまにはまた初心に戻って普段の言葉で説明していくのもいいなぁ~っと思いました。
また書いてみようと思います。
それではこの辺で~
ここまで読んで頂きまして誠にありがとうございました。
嬉しい楽しいついてます。
感謝
泉水善光
↓↓↓↓↓↓ Visual Studio Code(ビジュアルスタジオコード、vscode)の概要については私の別ブログに書きました。
こちらも分かり易く書いたつもりなので興味があれば読んでみてくださいませ。 ↓↓↓↓↓↓




