 VSCode
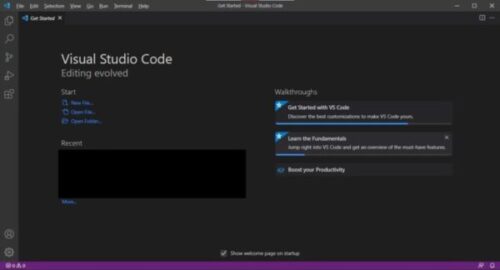
VSCode vscodeの基本画面の構成要素の名前です!
こちらではvscode(ビジュアルスタジオコード)の画面構成についてお伝えします。画面といっても実際にはウィンドウの中の事なのですが~大体、この記事を読む方は初心者さんが多いのかと思ってね~いちいちウィンドウとかいうと迷うかもしれないと思い...
 VSCode
VSCode  VSCode
VSCode  VSCode
VSCode  VSCode
VSCode  VSCode
VSCode