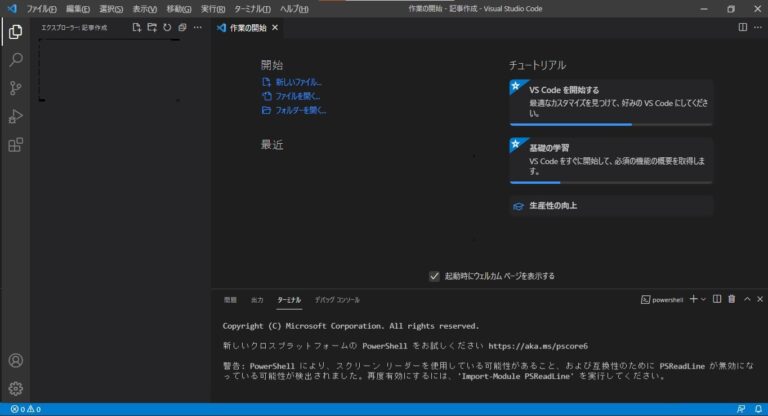
こちらではvscode(ビジュアルスタジオコード)の画面構成についてお伝えします。
画面といっても実際にはウィンドウの中の事なのですが~
大体、この記事を読む方は初心者さんが多いのかと思ってね~
いちいちウィンドウとかいうと迷うかもしれないと思いましてね。
だから、vscodeを立ち上げたらウィンドウが開いてとかじゃなく~
画面が出て~って説明をしていこうと思ったのです~
画面の構成と画面を作っている部分の名称もお伝えしていきます~
後の方では出来るだけマウスを使わないで操作することに慣れた方がいいからね~
キーボードを使って、いろんなメニューの出し方ってもの語っていきたいと思います~
そうそう、今回の説明では日本語化した画面を使って説明していきますけども~
まだ英語の画面を使っている方は日本語に変更して確認してくださいませ~
将来のvscodeスターを目指して頑張ってね~!
ビジュアルスタジオコードの画面の構成と呼び名について
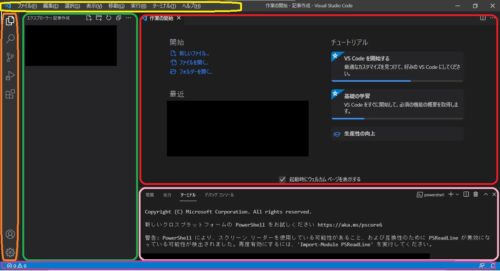
画面は上の画像のような構成になっていて色分けしてあるところにそれぞれ名前が付いてます。
その名前というのが、
- メニューバー
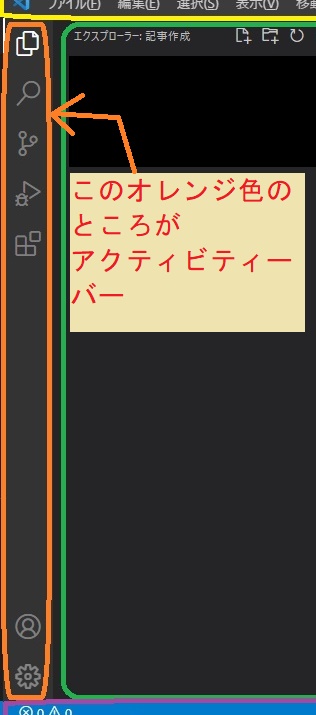
- アクティビティーバー
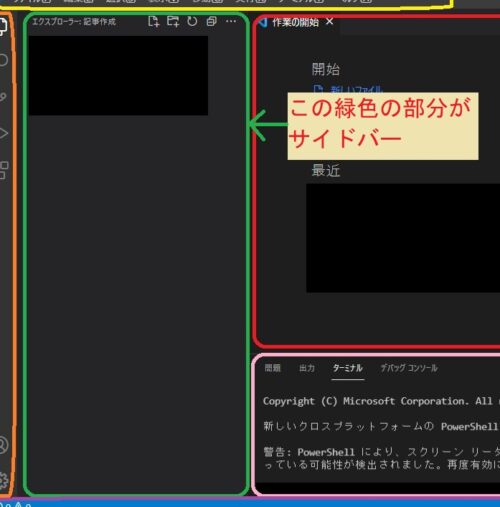
- サイドバー
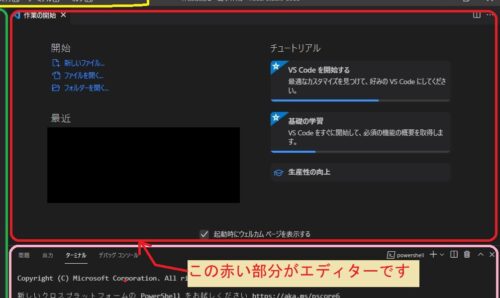
- エディター
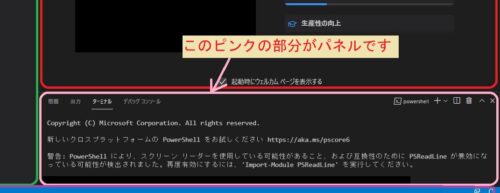
- パネル
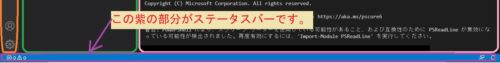
- ステータスバー
です。
それぞれのパートに色んな機能が集約されている訳なんですけども~
マウスを使ってそれぞれの機能を選んで使う事が出来ます。
もちろんマウスを使わないでもキーボードの操作だけでも使うことは出来ます。
これは後程お伝えします。
英語版の画面構成については以下の外部リンクで確認も出来ますよ。
説明もみんな英語だけどね~!
順番に名前と場所を説明していきまーす!
上の画面の全体像と比べながら覚えてくださいませ~!
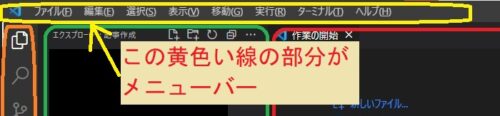
メニューバー
アクティビティーバー
サイドバー
エディター
パネル
ステータスバー
各構成要素をキーボード操作だけで渡り歩く方法
画面の各構成要素(メニューバーやアクティビティーバー、エディターやパネルなど)ってマウスを使うと自由に選べてその機能を使う事が出来ますが~
慣れてくるとマウスってなんかちょっと面倒になってくるんですよね~
マウスを使うと操作も簡単になるのだけども、スピーディーに作業をこなしたくなってくると
どうしてもキーボードだけで操作したくなります。
だから、ここではキーボードだけで各要素を渡り歩く方法についてお伝えしていきますね。
メニューバーの項目をキーボードだけで直接に選ぶ方法
それではまず、メニューバーですがね。
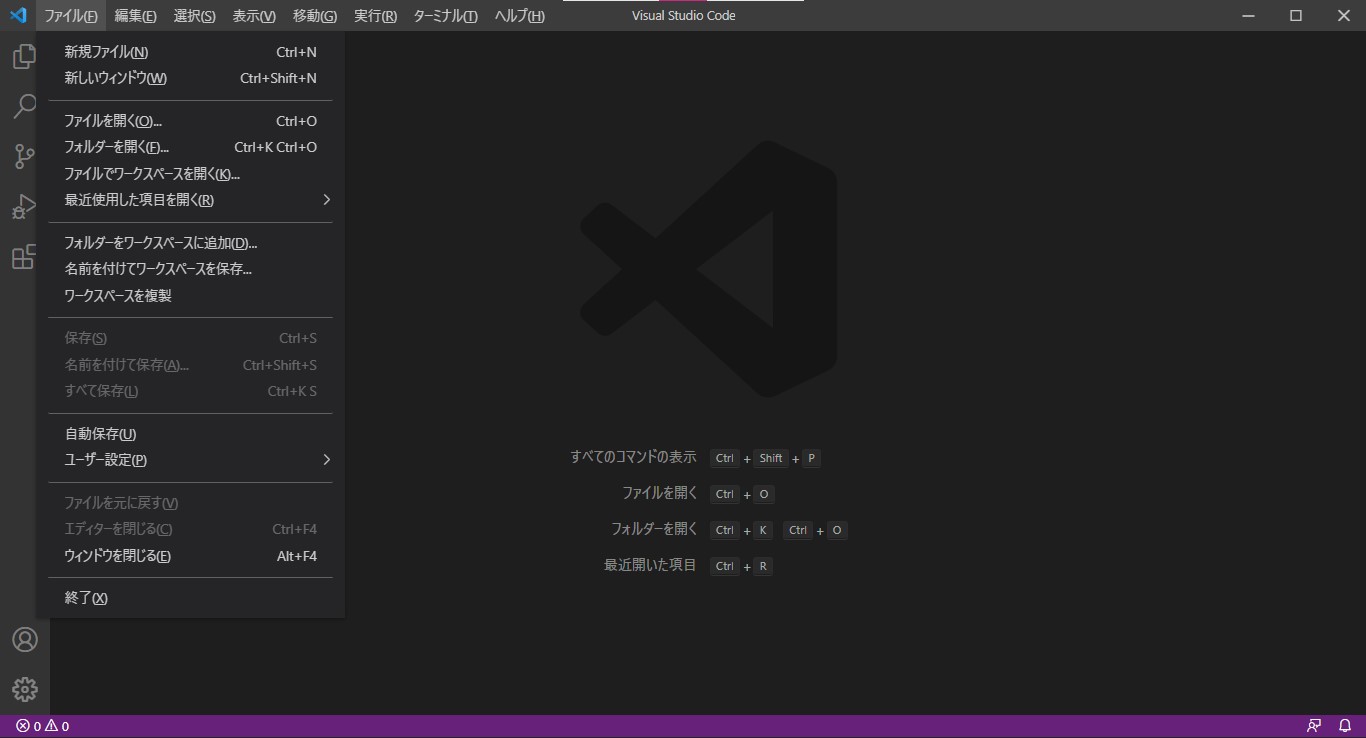
このメニューバーにある項目名の後ろに英字が書いてあるでしょ!
「ファイル(F)」みたいに英字の[F]とか書いてあるじゃないですか~
Alt+F と入力すると~
メニューバー「ファイル(F)」のプルダウンメニューが開きます~!

そうなったらカーソルキーを使って右や左に行けば各項目に移る事が出来ますよ!
もちろん、「ファイル(F)」以外の項目に直接行くことも出来ます。
Alt+V と入力すれば「表示(V)」を選ぶことも出来ます。
メニューバーは以上になります。
キーボード入力だけでメニューバー以外の各要素を渡り歩く方法
まず、
Ctrl+M と入力します。
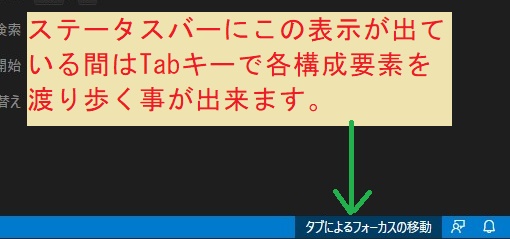
そうすると、下の画像の様に「タブによるフォーカスの移動」というのがステータスバーに表示されます。
この表示が出ている間は「Tabキー」を押すと各要素「アクティビティバー」や「サイドバー」、「エディターのタブ」や「パネル」などを移動することができるんです。
目的の場所に移動出来たら、カーソルキーを使えば今度はその場所での作業に入って行けますよ。
もう一度「Ctrl+M 」を押すと「タブによるフォーカスの移動」というのがステータスバーから消えます。
消えたら「Tabキー」はまた元の動きに戻ります。
この「タブによるフォーカスの移動」の「フォーカス」ってのが分からない人もいるかもしれませんね。
「フォーカス」ってのは「視線」だと思えばいいです。
自分の視線をどこの場所に移すかという事になりますかね。
「Tabキー」を押して「自分の視線」と「画面のカーソルの位置」を合わせましょうっという感じです。
頭で「ここ」を使いたいっと思うでしょ!
そしたら「Tabキー」を押して、「ここ」の場所までカーソルを移動させるのです。
ちょっとこのカーソルって言うのが見えにくいかもしれませんがね。
Tabキーを押しっぱなしにしておくと~
画面上を色を変えながら、ちらちらと動いていくのが分かると思います。
目が慣れてきたら~
自分の選びたいところで止めて、作業に入るっという感じですね。
これでキーボードだけで各要素の操作を選ぶ方法の説明を終わりにします。
まとめ
どうでしたか?
各構成要素をキーボード操作だけで渡り歩く方法
についてお伝えしました。
一度に覚えるのは大変なので使いながら覚えたらいいと思いますよ。
忘れてしまったら、ここにまた戻ってくればいいだけの話ですからね。
それではご活躍ください!
ここまで読んで頂きまして誠に有難うございました。
嬉しい楽しいついてます。
感謝
泉水善光
↓↓↓↓↓↓ もう日本語に設定は済みましたか?まだでしたらこちらにやり方を書いておきました。 ↓↓↓↓↓↓