今回はVisual Studio Code(ビジュアルスタジオコード:通称VSCode)を日本語化する方法について書いていきますね。
そうなんです。
初心者さん向けですね。
会社や学校で既に日本語表示になったvscode(Visual Studio Code ビジュアルスタジオコード)
を使っていたけども家に帰ってから自分のパソコンにインストールして使おうとしたら
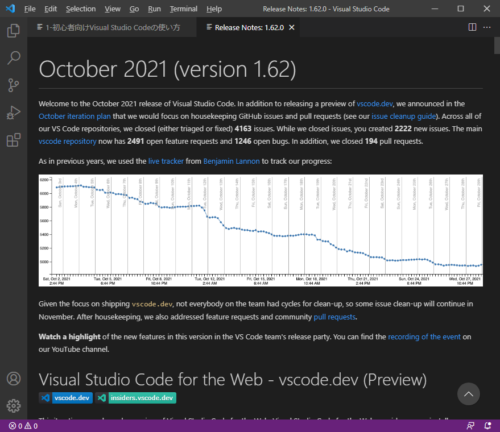
英語表記になっていて~
「ありゃりゃ~!どうやって日本語にするの~?」
って思ったりするでしょ!
そんな時にはこの記事でサクっと日本語設定にしちゃってくださいね。
初心者さんなら日本語化ってのは「どうやるのよ?」っとピンとこないですよね~!
拡張機能を使うのですけども~
ほんの数分間で完了しちゃいますよ~
日本語設定の方法を覚えてしまえば~
英語版やそれ以外の言語でも切り替えて使える様にもなるのでね~
国際的なチームで作業する時には必須なスキルになると思います~
この機会に覚えてしまいましょ~!
それでは、いってみよ~!
!(^^)!
(Windows版)ビジュアルスタジオコードの使い方・日本語の表示(日本語化)について
 |
==> |  |
はい、それではやっていきたいと思うのですが~
この日本語化には2通りのやり方があります。
まあ、2通りと言っても途中からは同じ手順になってしまうので結果的には1通りなのかもしれませんがね。
日本語設定する為に入って行く場所が2ヶ所あると言った方がいいのかもしれません。
まず、簡単なアクティビティーバーの方から行きますね。
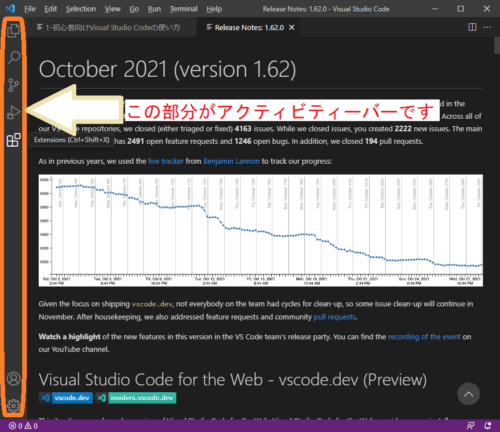
VSCodeのアクティビティーバーから入って日本語設定(セットアップ)方法
アクティビティーバーというのは画面の一番左端のところですがね。

そこにExtensions(拡張機能)のアイコンが表示されていると思います。

もしもExtensions(拡張機能)のアイコンが表示されていない時にはこの後に紹介する
「上部メニュー(メニューバー)から入って日本語化していく方法」をやってくださいませ。
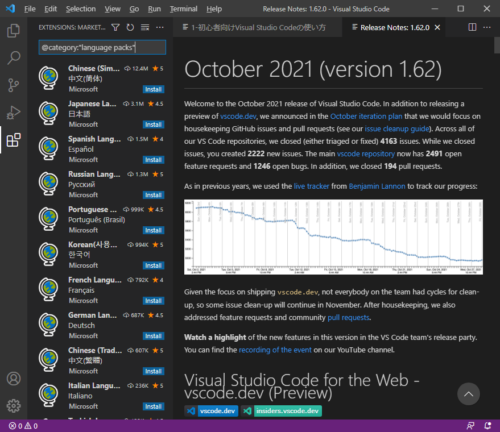
visual studio codeのアクティビティーバーにあるExtensions(拡張機能)から日本語にする手順
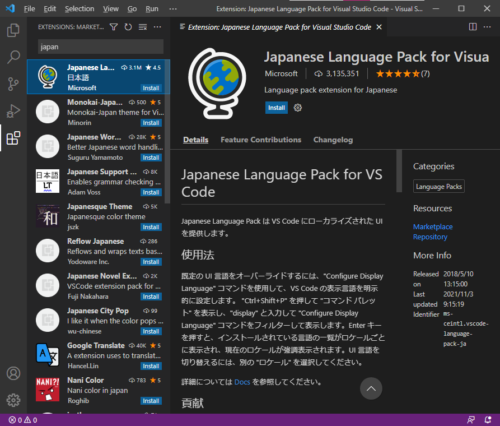
- アクティビティーバーのExtensions(拡張機能)のアイコンをクリック
- サイドバー(画面左から2つ目の欄)に入力欄(検索ボックス)が表示される
- 検索ボックスに「japan」と入力
- サイドバーには「japan」を含んだ名前の拡張機能の一覧が出てくる
- 「Japanese Language Pack for VSCode」を探していく
通常は検索結果の上の方に出て来るのですぐに見つかると思います。
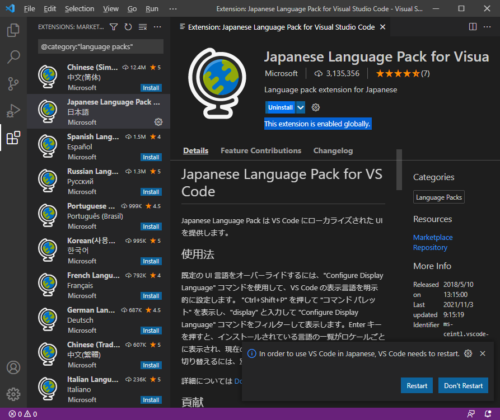
vscodeを日本語にする言語パックをインストールします。

見つかった「Japanese Language Pack for VSCode」を選び「Install」をクリックします。
するとインストールの作業が始まって、終われば画面の右下に再起動を促す英文が出てきます。
ビジュアルスタジオコードを再立ち上げすると日本語設定が完了となる!

画面右下のメッセージ欄から「Restart」で再起動してもいいですし、自分でVSCodeを終了してから再立ち上げしてもいいです。
visual studio codeが日本語のメニューを表示しているかをチェック

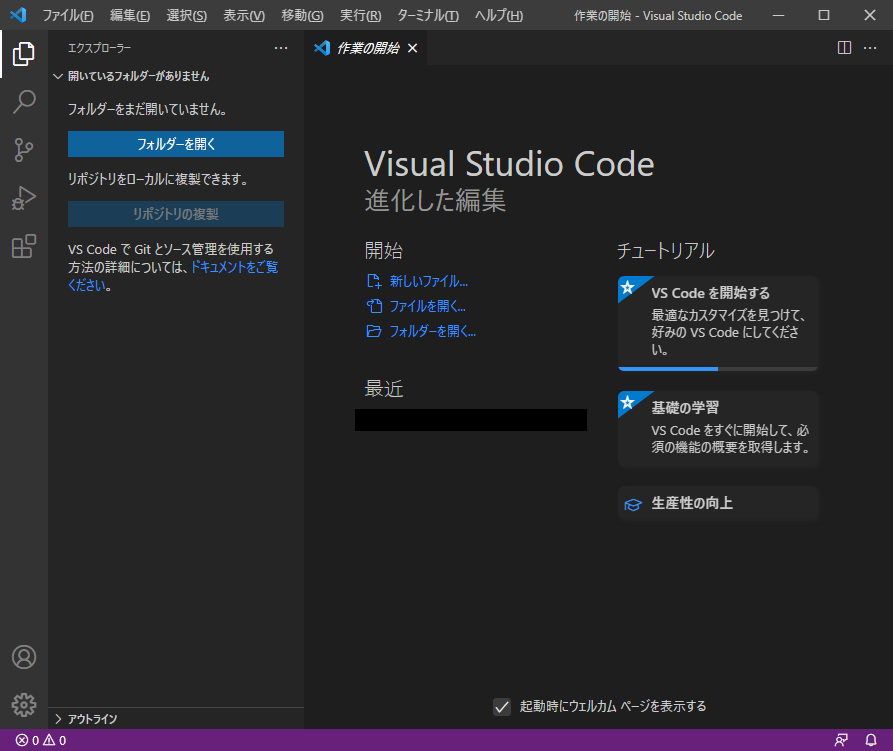
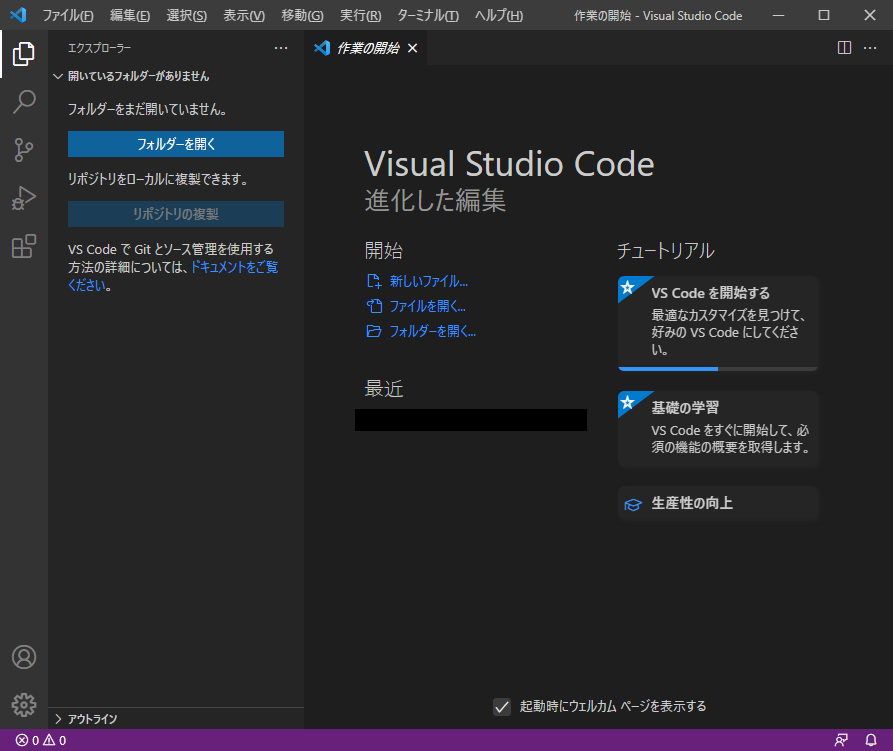
VSCodeの再立ち上げ後にメニューの項目が日本語表示になっていればそれで日本語化は完了しています。
VSCodeの上部メニュー(メニューバー)から入って初期設定を日本語にしていく方法
それでは今度はもう一つの日本語設定の入り口、上部メニュー(メニューバー)をvscodeを日本語化していきたいと思います。
先程の手順で日本語化が出来ていればここはやらなくていいです。
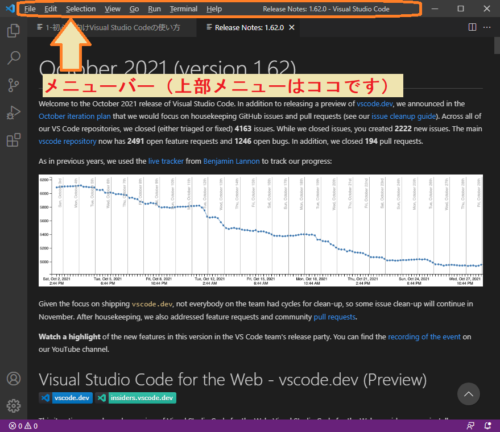
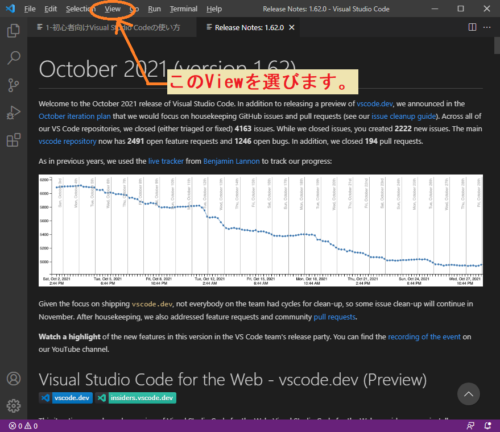
上部メニュー(メニューバー)というのは画面の一番上のところです。

ここの場所から日本語の拡張機能を追加していきますね。
visual studio codeのメニューバーを使って日本語に設定する手順

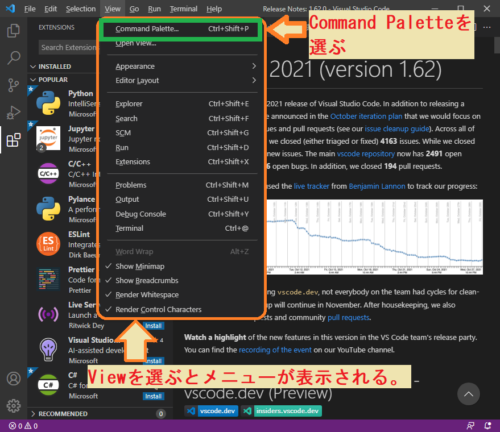
1、上部メニューバーの中の項目「View」→「Command Palette」の順にクリック

2、画面上部に検索ボックスが表示される。
サイドバーの右隣です。

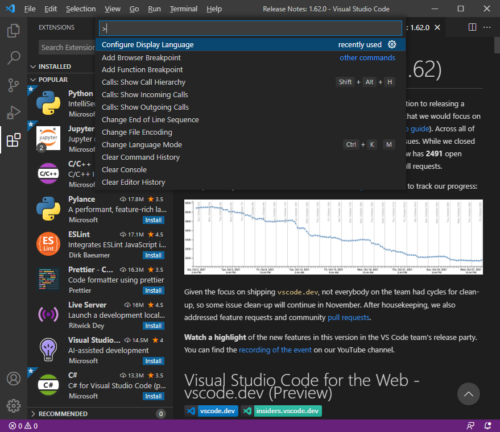
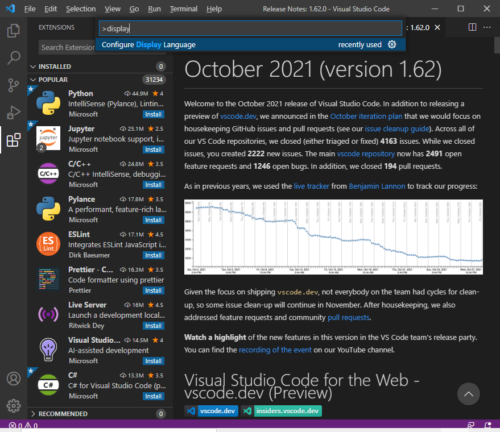
3、検索ボックスに「display」と入力
4、検索ボックスの下に「Configure Display Language」が表示される。
5、「Configure Display Language」をクリックする。

6、「Install Additional Languages」が表示されるのでクリックする

vscodeを日本語にする言語パックを探してインストール

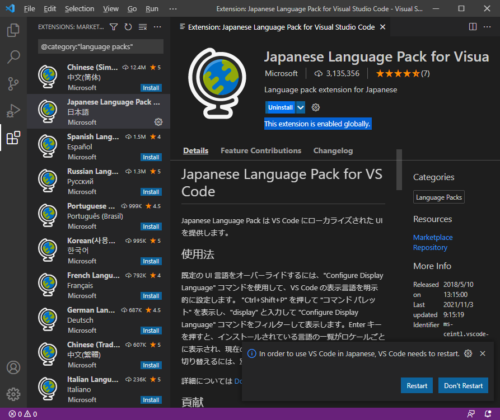
1、サイドバーに出てくる中から「Japanese Language Pack for Visual Studio Code」を探す。
画像のサイドバー2つ目の日本語と書いてあるのが「Japanese Language Pack for Visual Studio Code」です。
2、見つかったら「Install」をクリック
ビジュアルスタジオコードを再起動して日本語設定が完了!

1、インストールが終わったら、画面に「再起動すると切り替わりますよ」と(英語で)メッセージが出て来る。
自分でVscodeを終了して再度立ち上げてもよいし、メッセージのところに表示される「Restart」で再起動しても良いです。
visual studio codeが日本語のメニューを表示しているかをチェック
ここはもうアクティビティーバーを使って日本語化した時と同じです。
VSCodeの再立ち上げ後にメニューの項目が日本語表示になっていればOKという事になります。
これでビジュアルスタジオコードの日本語設定は終わりです。
お疲れさまでした。
まとめ
いかがだったでしょうか?
今回は
Vscode(windows版)を日本語に設定する方法についてお伝えしました。
アクティビティーバーの拡張機能から設定する方法
メニューバーから設定する方法
2つの入り口がある事をお伝えしました。
今回は日本語でしたが韓国語や中国語、ロシア語等それ以外の言葉も同じ操作で簡単に設定が出来てしまいます。
これからの国際社会には全くうってつけのエディターだと言えると思います。
このスキルをうまく活用してご活躍くださいね~
それではまた~
ここまで読んで頂きまして誠に有難うございました。
嬉しい楽しいついてます。
感謝。
泉水善光
↓↓↓↓↓↓ 日本語化が済んだら基本画面の構成要素の名前も覚えていきましょう~! ↓↓↓↓↓↓
↓↓↓↓↓↓ こんな記事もあります~!「初心者向き:文字化けの対処法」 ↓↓↓↓↓↓
エディターを使っている人は必ずと言っていい程これにぶち当たると思います。
そんな時には焦らずにこれを読んでやってみて下さいませ。